
本文作者Tim Green认为,最近关于iOS系统UI将会扁平化的消息明显为讹传,所谓内部人士的消息其实并没有多少参考价值,真正能反映设计趋势的是那些顶级应用,所以他期望通过分析这些应用来推测下一代iOS系统的走向。
一、图标

上图是一些 ios 系统里最知名应用的图标,在它们上我们几乎看不到任何高光、质地或纹路(除了 Evernote、Path 和 Spotify)。即使是 Facebook、Google Drive、Dropbox 和 Flipboard,也是用一种隐晦方式来表现高光和纵向渐变,以此来表现透视或者 3D 效果,替代过去那种简单的去光泽化。
对我来说这是再明显不过的设计趋势了,如果苹果连这也看不出,那也实在无话可说。这种趋势显然与 Metro 代表的扁平化大相迳庭。事实上随着大众审美观的变迁,拟物化虽然不如 2007 年时那么受欢迎,但是,它并没有消失,它的精华——立体感与模拟触感以更成熟更隐晦方式存在于各个应用之中。
作为一个设计师,你必须敏锐的感觉到是什么在影响着你对事物的认知。
——Jony Ive
Google 和 Facebook 引领了新一轮的 APP 设计潮流,可以肯定的是任何一方并没有得到过来自苹果的任何指导,但二者之间又有着非常相似的设计风格,这让我觉得,或许,苹果可以更好的推动这一轮的设计运动。
二、卡片
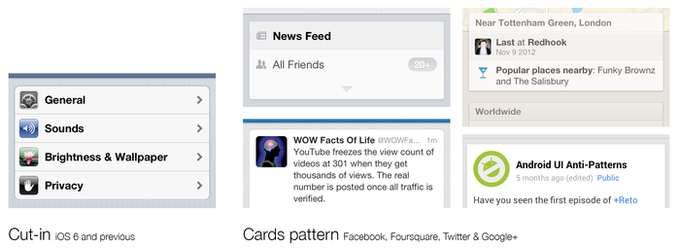
下图展示的卡片化信息设计就像其他 Pinterest 发明一样, 在其他 APP 们手中发扬光大。这个设计采用简单的背景(通常为浅色或灰色)来对抗苹果原生的“切出”背景设计。

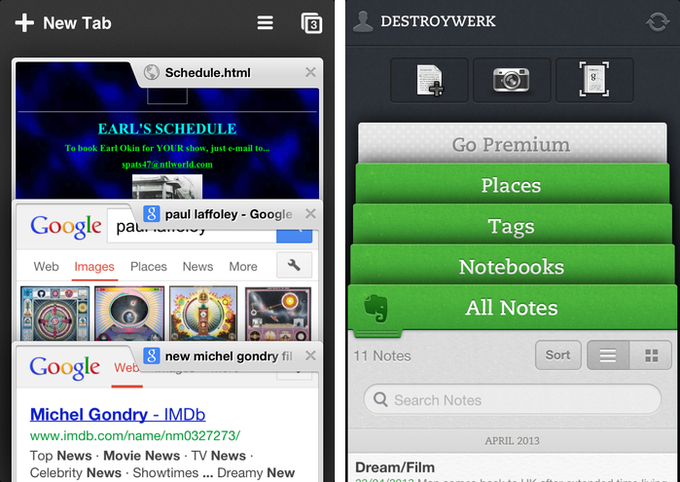
下图展示的是被 Google Chrome 和 Evernote 热捧的一项设计,该设计采用纵向层叠的方式来整理“卡片”,虽然看起来比较有趣,但是使用的时候还是略为别扭,不过据我估计将来会有很多的 APP 采用这样的设计。

三、按钮
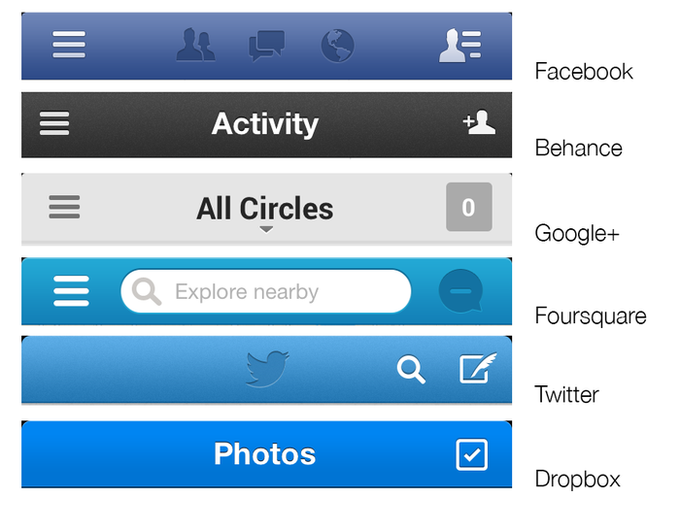
另一个比较重要的设计趋势体现在按钮设计上,仅留图标部分,不再保留任何边框。虽然这有模仿 Android 的嫌疑,但公平的说,保留按钮边框早已过时,无边框已然是大势所趋,许多应用跟着 Facebook 一起采用了这个略为激进的设计。这一独特的设计最初出现在The Hamburger Icons(举个例子,我们经常用到的 Facebook 的菜单按钮为三条横线,看起来像抽象的汉堡包,这一概念即从这来)上,很快便被所有设计师效仿。我不确定苹果是否有必要把这一设计从其原生样式中剔除,但是,可能至少不会过分强调。

三、返回按钮
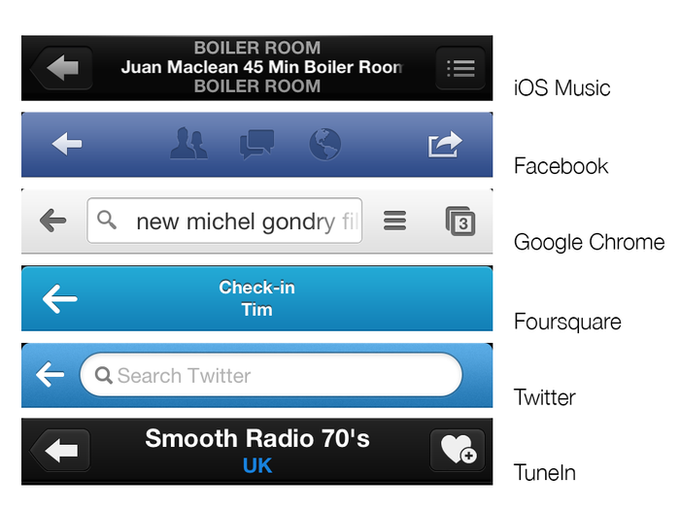
最近我注意到,很多重量级的应用程序诸如 Facebook 和苹果原生音乐播放器都经过了重新设计,它们用一个简单的箭头代替之前的返回按钮(包括文字按钮与带边框的箭头按钮;苹果音乐播放器是个例外,它用带边框的箭头按钮替代了之前的文字按钮,如下图所示,虽然边框极为暗淡,但依然存在)。我希望这一趋势能一直持续,简单的象形图标集足以表达常规操作。

四、苹果原生图标
我非常迫切的想根据这种风格来重新设计苹果原生应用的图标。
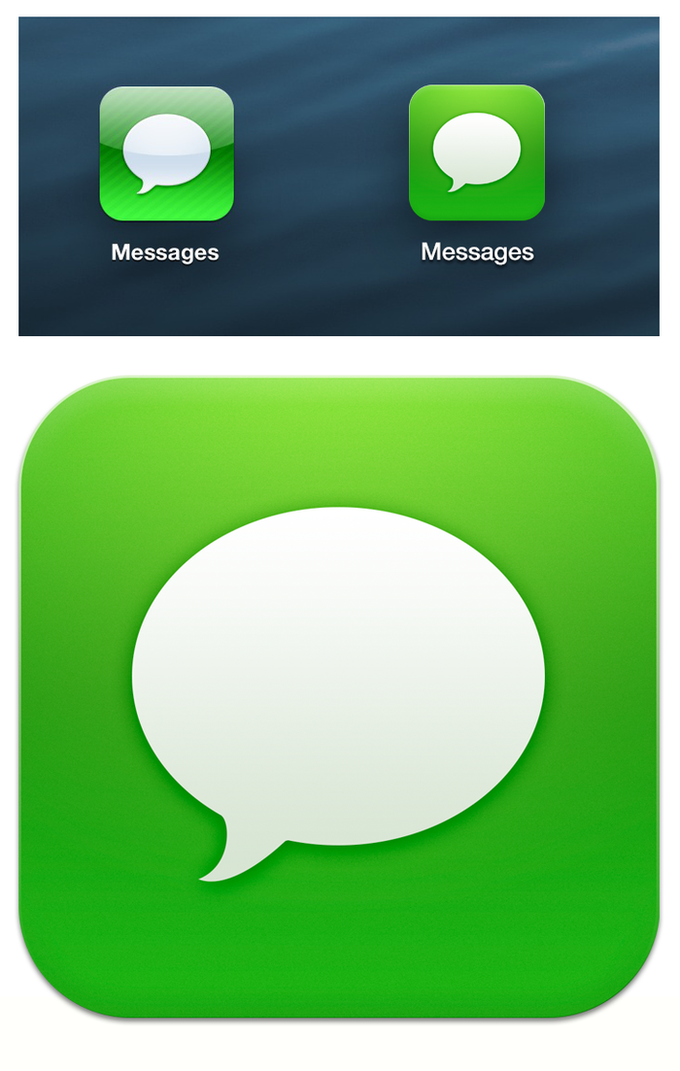
在这里我以 Messages 图标为例来说明苹果必须意识到的三个设计方面的问题:高光、条纹和过于明亮的颜色。我试图用上文讲述的那些原则来重新设计该图标,并且大胆的把字体改为 Helvectica Neue Medium,把文字尺寸增大到 26 像素,以使其清晰可辨。我保留了苹果原来的亮色调,因为我觉得最近流行的柔和色调与苹果并不相配,但是把整体亮度调低了一个档次,如下图所示。

来源:





